Breathtaking Tips About How To Build A Contact Form

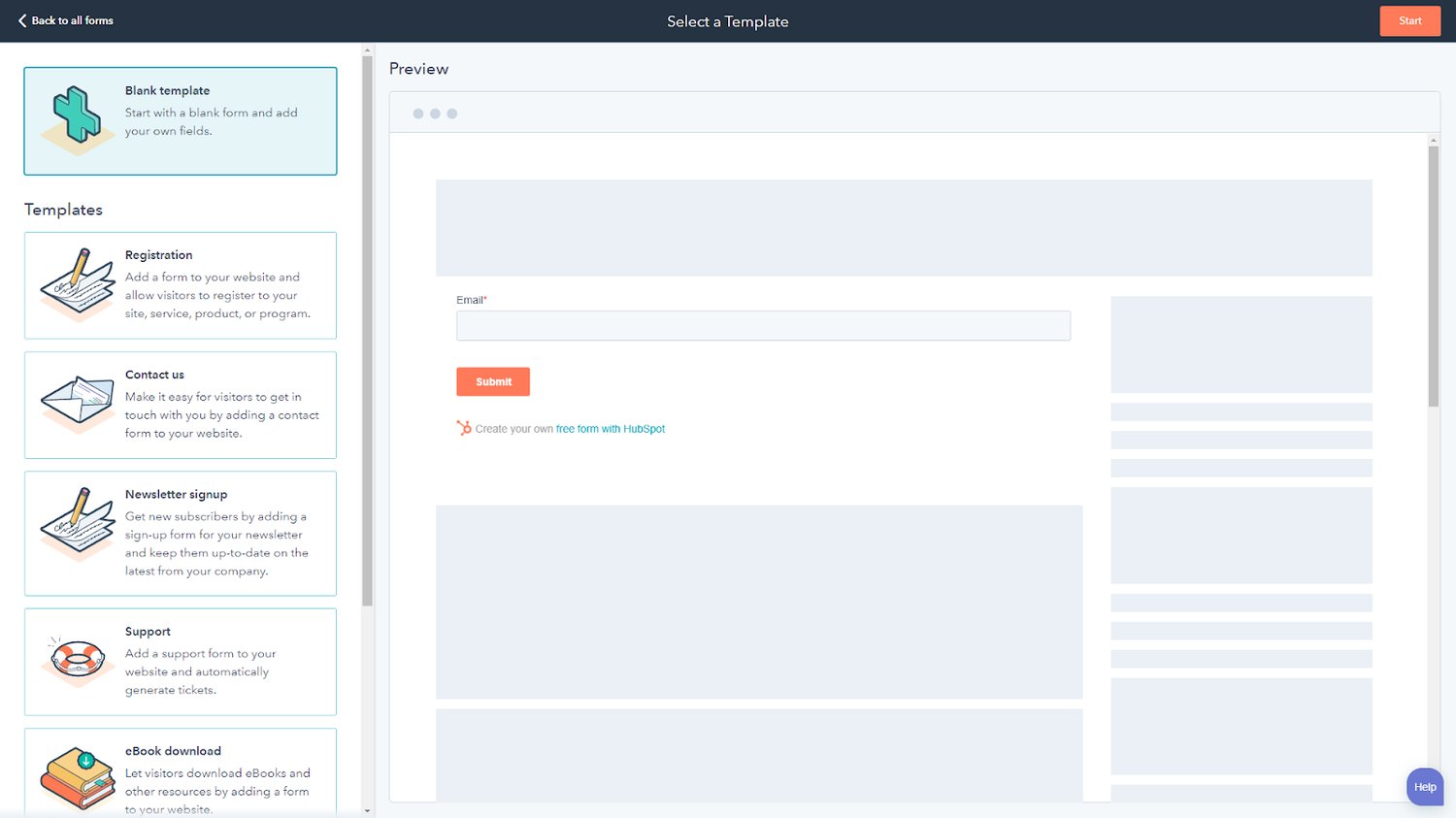
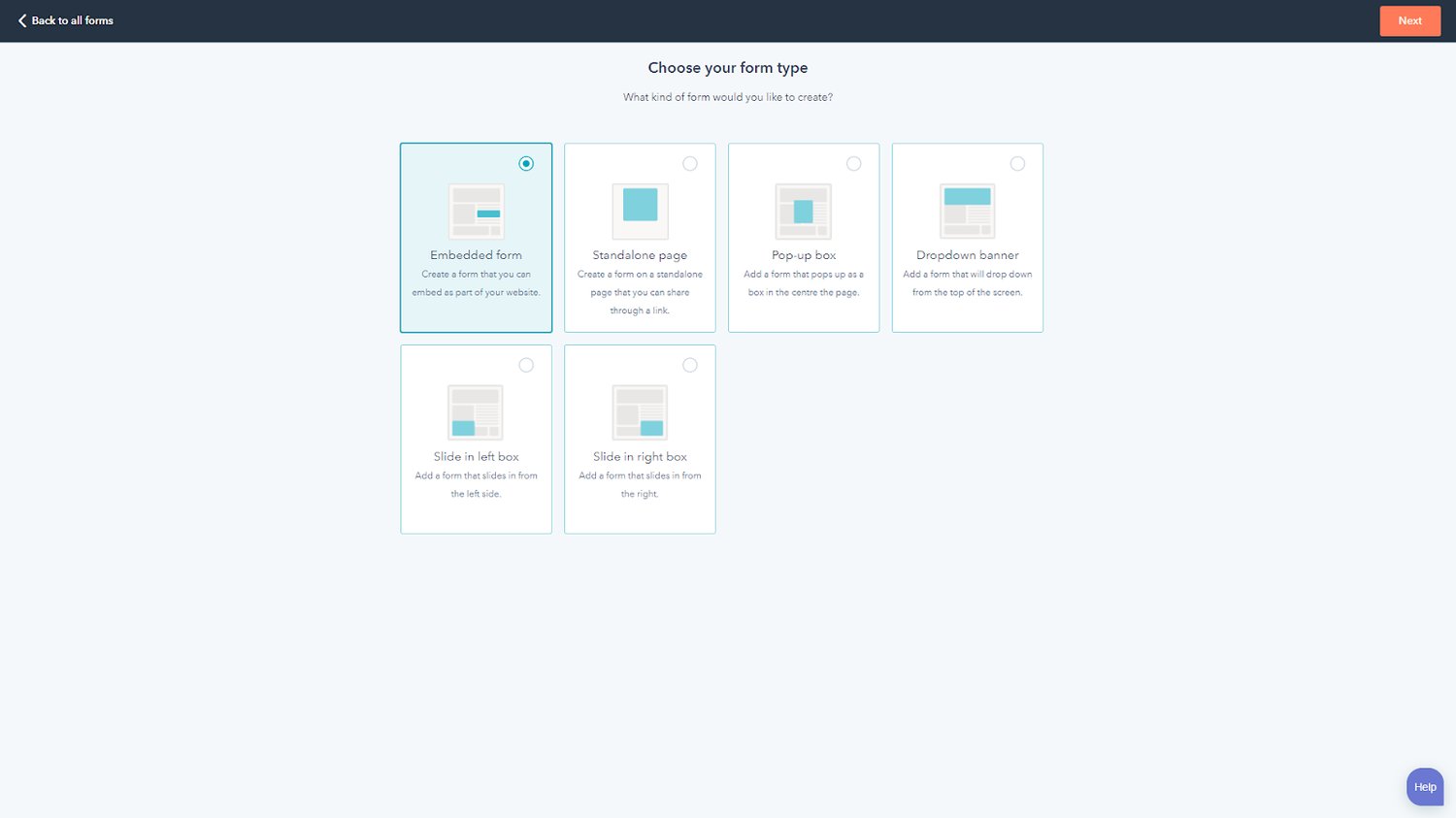
After you click start the wpforms challenge, you’ll be taken to the wpforms form builder.
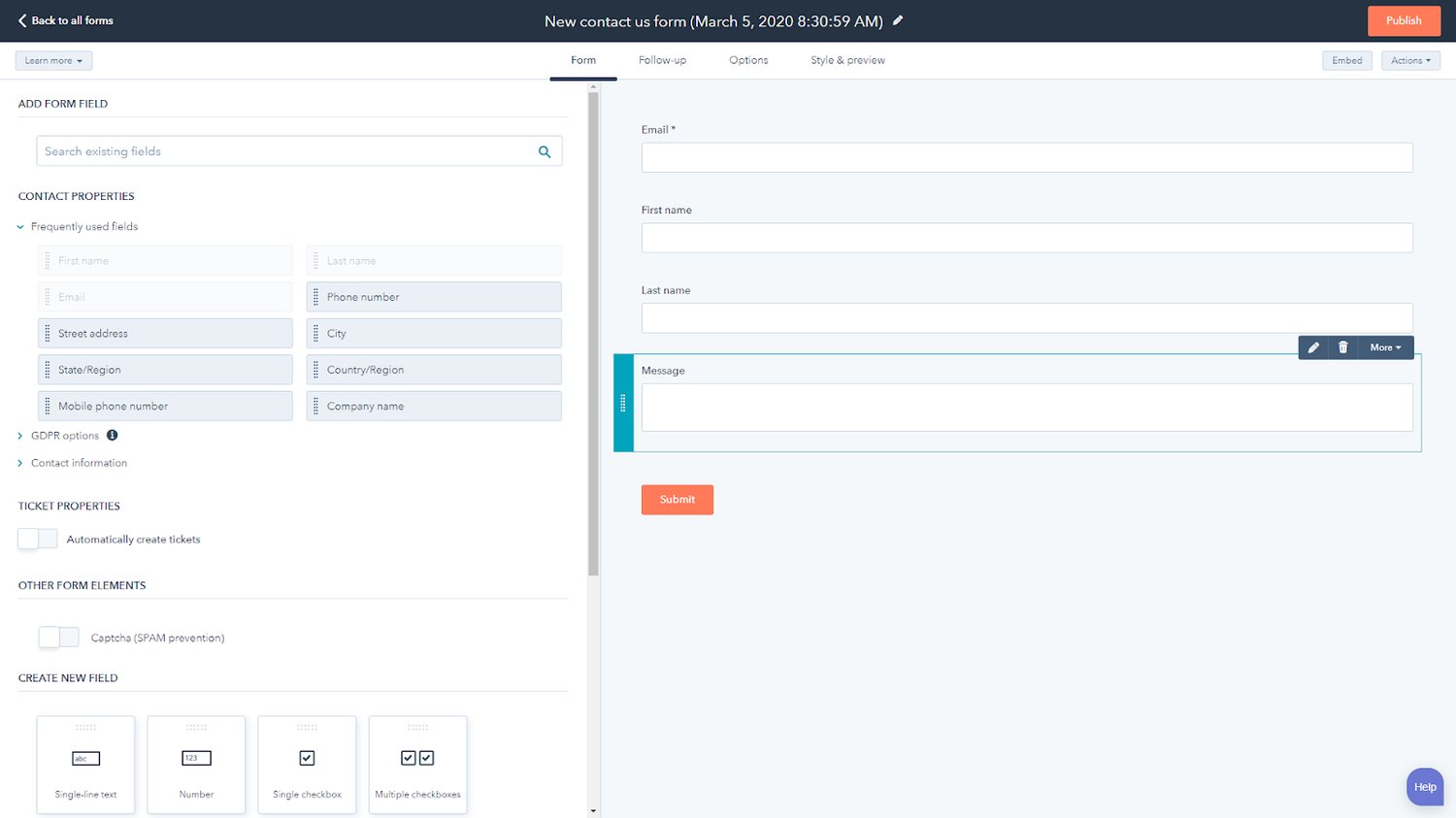
How to build a contact form. Build contact form all script are available on: Add text, logos, buttons, and entry fields. In acrobat, choose tools > prepare form.
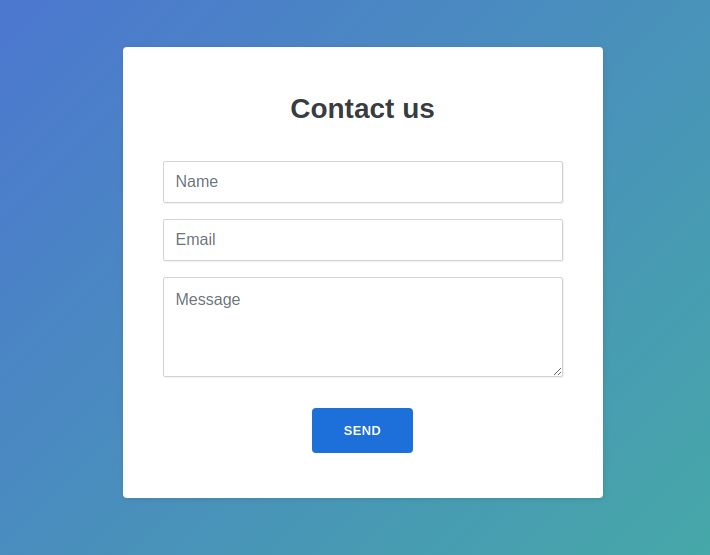
Open your new project up in your text editor. How to create a contact form step 1) add html. Five steps to creating an html contact form 1.
Having some knowledge about how to make a contact form in javascript is a must so let’s start. Forms are a wonderful place to start if you want to contact your target audience and generate more sales. Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free contact.
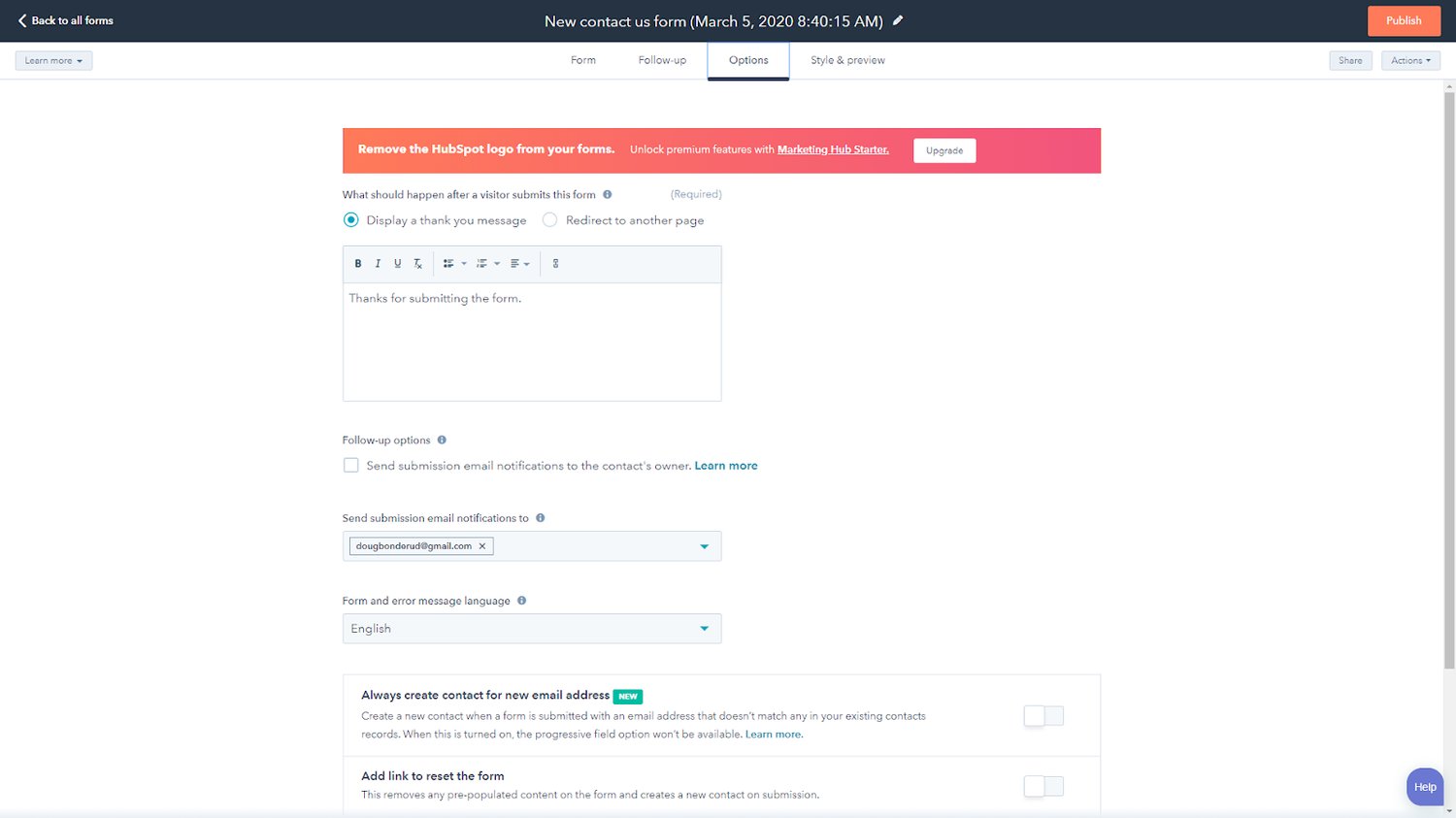
You can learn more about this in our php tutorial. Under entities, click add entity group. Add context to your contact us page (“get in touch with a sales agent“ or “reach out for support”) so people.
I’m using gmail as you can see in the picture below. Why do people contact your business? Choose an html editor to create html code, you need an html editor.
Use the button properties tab to route button clicks to emails or url. Add context to the contact. Click the crm component and click the configuration tab.